Twitterは2023年7月24日Twitterから「x’s(エクスズ)」に変更されましたね。有名な青い鳥のロゴも消えてしまいました。少し寂しい気もします…
その「x’s(エクスズ)」Xに反映された自分のタイムラインを WordPressに反映する方法をここでは解説したいと思います。
たまに色々なブロガーさんのブログを拝見してみるとタイムラインをサイドバーに埋め込んでいる方もいるのでこの記事に辿り着いた方も恐らくサイドバーに埋め込みたいと思ったのでは無いかと思います。
それでは、始めての人でも分かりやすいように解説していくので参考にしてみてください。
Twitter / x’sのタイムラインをブログのサイドバーに埋め込む

始めに画像をメインでX(旧Twitter)をブログのサイドバーに埋め込む方法を解説していくよ!画像で解説後は文章でも書いているので画像と併せて読んでいただけると分かりやすいと思います。
サイトにTwitter / x’sのタイムラインが紐付けできると本格的に自分のサイトになった感じがして嬉しいですよ!
この見出しの画像&文章説明だけで簡単にできるので是非試してみてください!
※テーマSTORK19を元に解説してます。他のテーマのやり方と違う可能性があります。
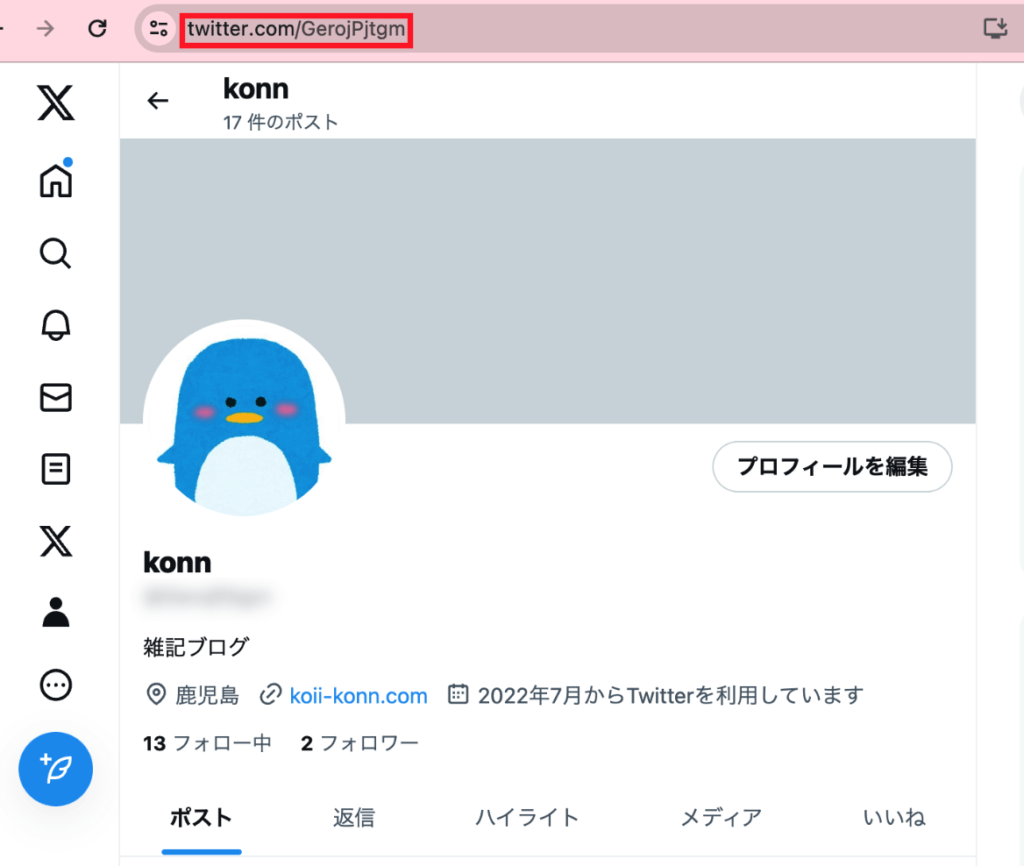
埋め込みたい自身のTwitter / x’sにログインしてURLをコピーします。
※以前のTwitterの埋め込み方法と変わっています。

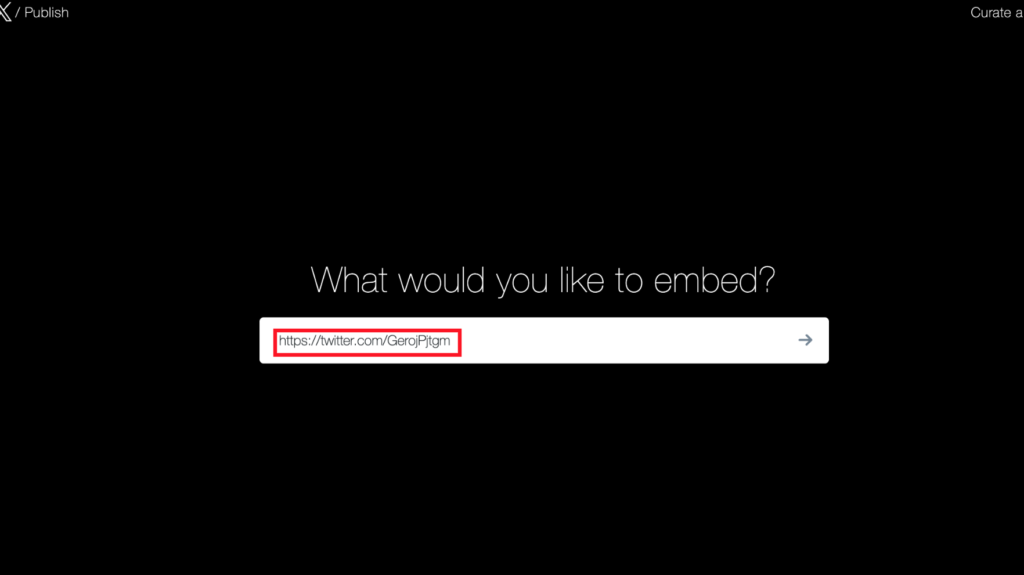
「Twitter Publish」にアクセスします。ステップ1のご自身のプロフのURLをコピペしたのを貼り付けます。

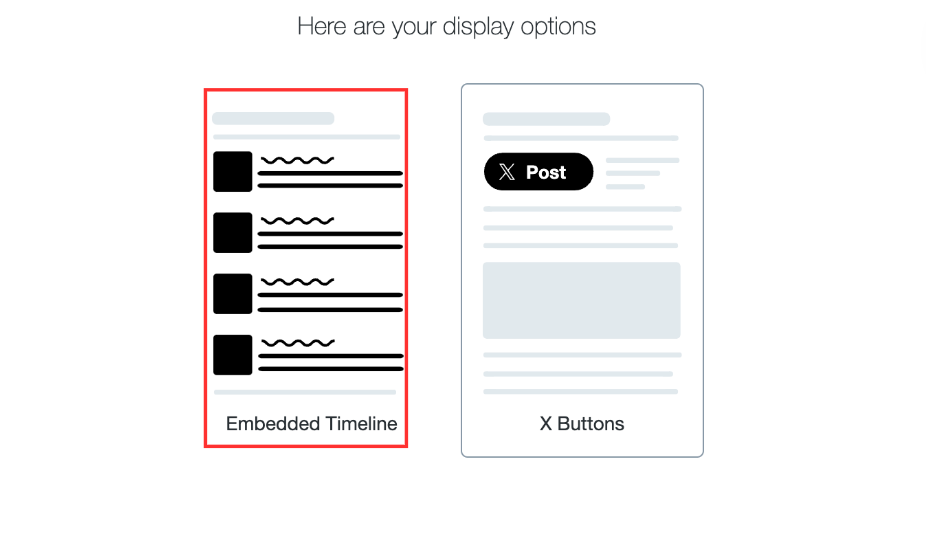
埋め込みタイムラインをクリックします。

『カスタマイズオプションを設定する』をクリック

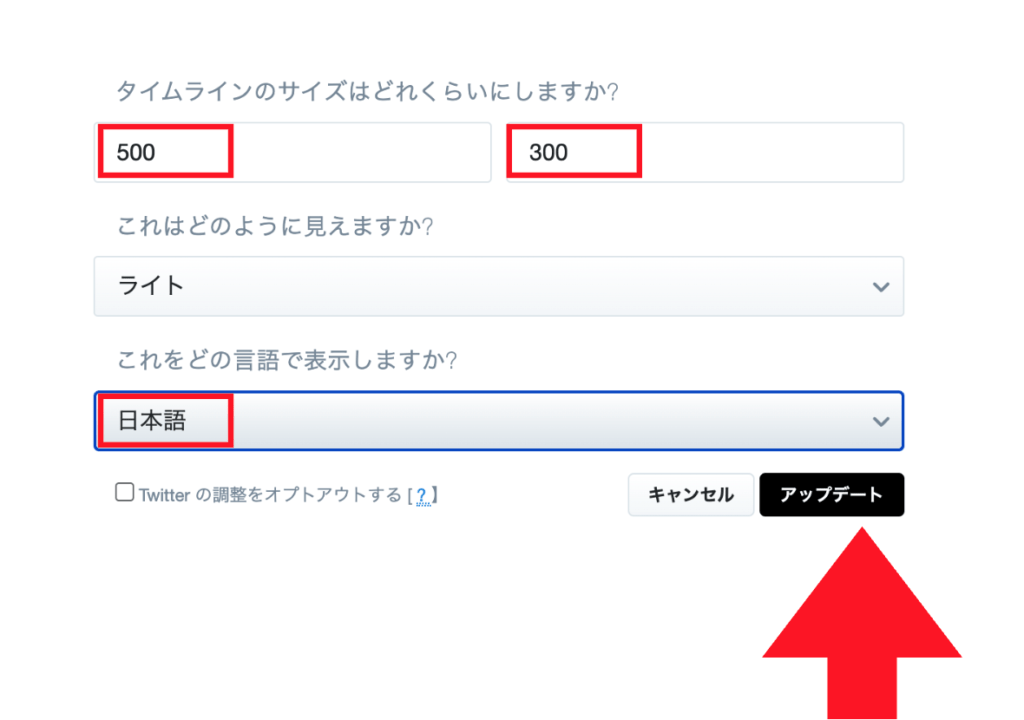
高さと幅を入力します。ここでは高さ500pxと幅300pxで設定します。言語を日本語に変えてアップデートをクリック

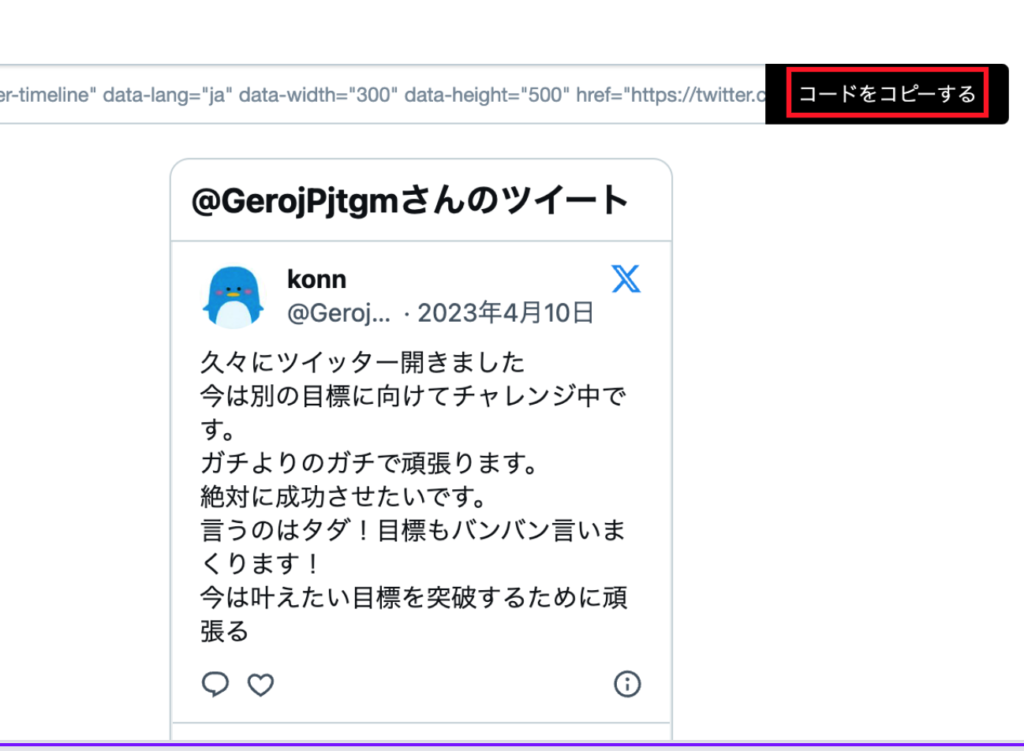
アップデートをクリックするとコードが生成されるので『コードをコピーする』をクリック

次は WordPressへ移動します。
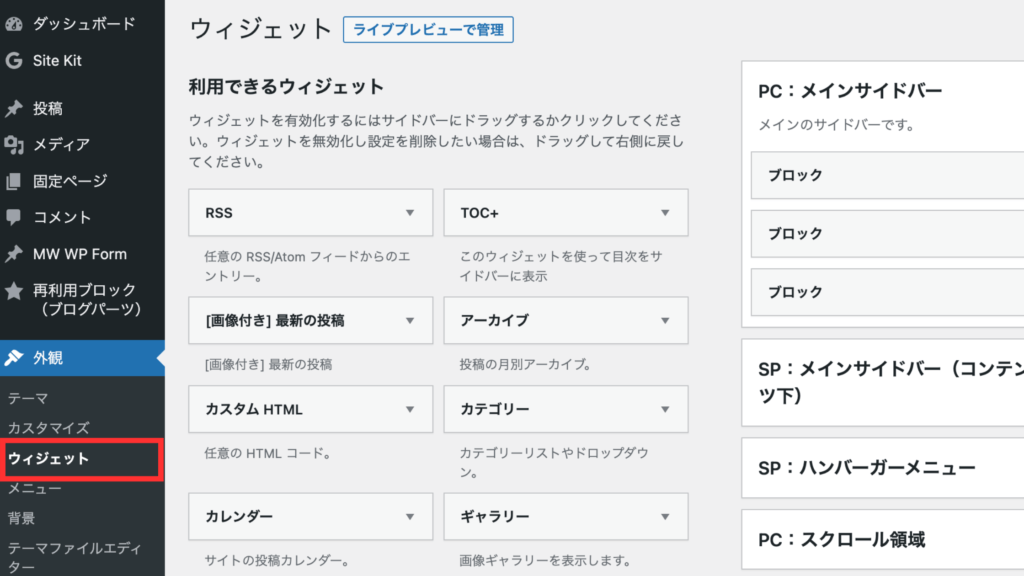
ダッシュボード→外観→『ヴィジェット』をクリックします。

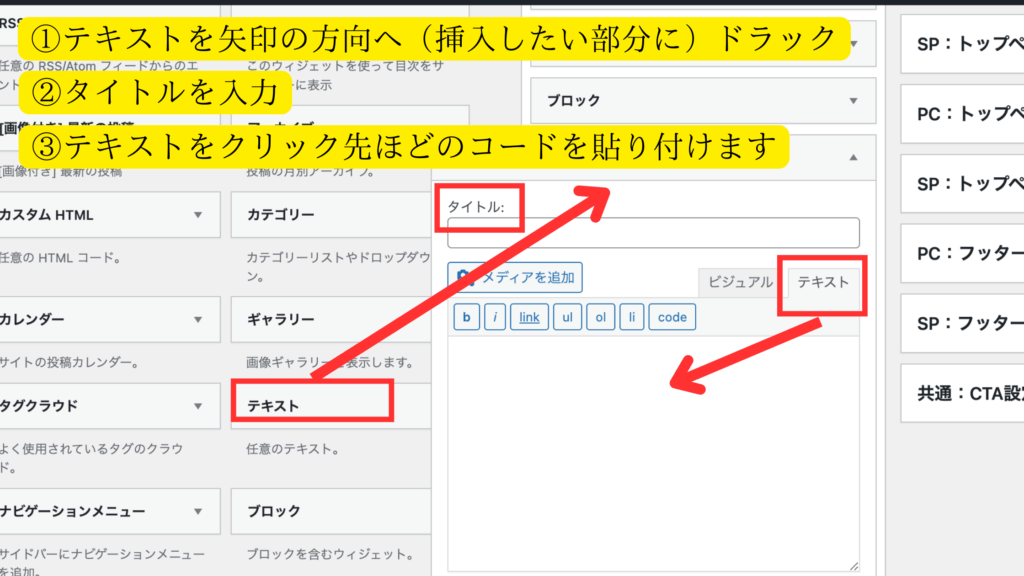
上記にもある『利用できるヴィジェット』欄にあるテキストを右横にある『PC:メインサイドバー』へドラッグします。
①テキスト(ドラッグ)→②タイトル(例:x’sタイムラインetr)→③テキスト(コード貼り付け)

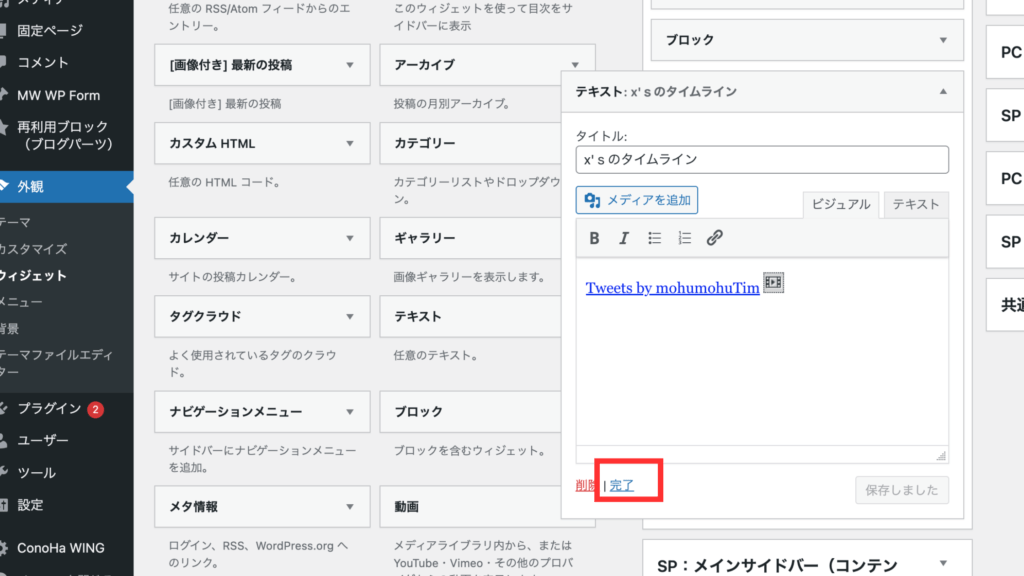
テキストへコードの貼り付けをしたら完了をクリックして終了です。

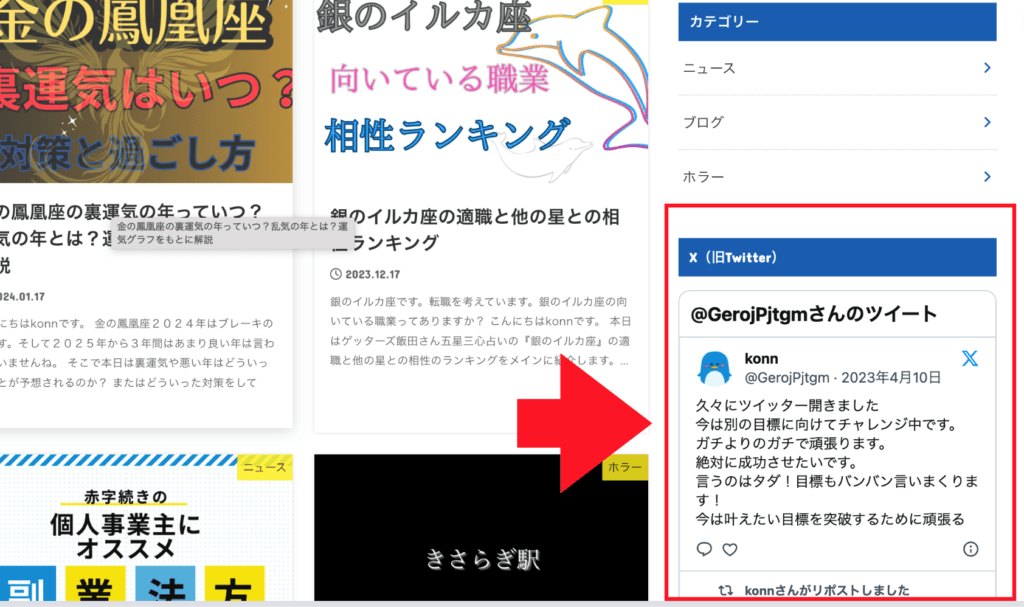
サイドバーに反映できました。

Step1
埋め込みたい自身のTwitter / x’sにログインしてURLをコピーします。
Step2
「Twitter Publish」にアクセスします。ステップ1のご自身のプロフのURLをコピペしたのを貼り付けます。
Step3
『埋め込みタイムライン』と『ツイッターボタン』が二つあるので、左側の『埋め込みタイムライン』を選択します。
Step4
『カスタマイズオプションを設定する』をクリックするを選択します。
Step5
高さと幅を入力します。ここでは高さ500pxと幅300pxで設定します。言語を日本語に変えてアップデートをクリックします。
Step6
コードが生成されるので『コードをコピーする』をクリック
Step7
次は WordPressへ移動します。
ダッシュボード→外観→『ヴィジェット』をクリックします。
Step8
上記にもある『利用できるヴィジェット』欄にあるテキストを右横にある『PC:メインサイドバー』へドラッグします。
①テキスト(ドラッグ)→②タイトル(例:x’sタイムラインetr)→③テキスト(コード貼り付け)
Step9
テキストへコードの貼り付けをしたら完了をクリックして終了です。

結構簡単だったので分かりやすかったです!ヴィジェットからブログのサイドバーに紐付けできるんですね!慣れてしまえば、アフィリエイト広告やInstagramのアカウントも紐付けできそうですね!

実際に、Twitter / x’sやInstagramを紐付けしている人もいるので気になる方はコメントください。
Twitter / x’sをサイトのサイドバーに実際に埋め込んでみての感想
Twitter / x’sをサイトのサイドバーに実際に埋め込んでみての感想は、埋め込んだ後からサイトパフォーマンスが明らかに低下した事です。その後プラグインを導入して少しは改善しましたが、Xを導入する前と比べて評価は下がってしまいました。そのため、こちらのブログにはXは導入はしておりません。
もう一つのブログにも埋め込みしており、パフォーマンスは下がってしまいましたが、どうしても埋め込みを外すことはできなかったため(個人的な理由)プラグインを導入しサイトパフォーマンスを上げる方向になりました。
必ずしもTwitter / x’sが原因とは言い難いのですが、埋め込みした後からなので可能性はあると考えております。
ではTwitter / x’sをサイトに埋め込むとどんなメリットがある?と考えた時Googleからの信頼性やTwitter / x’sのフォロワー数が多ければ読者からの信頼性も上がるためです。特にGoogleアドセンスの審査では信用性を測るため審査の際はそのサイトの運営者のプロフィールの設置が重要と言われています。
そのためプロフィール作成と共にTwitter / x’sからの導入数もあると良いので埋め込みをオススメします。
※必ずしもTwitter / x’sを埋め込まないと審査に受からないというわけではありません。実際私は埋め込みする前にGoogleのアドセンス審査は合格しています。(メインのブログ)
ちなみにInstagramの自身のアカウントをサイドバーに埋め込むことも可能なので気になる方はコメント頂けましたら埋め込み方の記事を作成してみたいと思います。
ただし、こちらのテーマがSTORK19なので同様のテーマでの説明になってしまいますがご了承いただけますと幸いです。
最後に
以上、『WordPress|『Twitter/X』のタイムラインをサイドバーに埋め込む方法(画像解説)』でした。
いかがだったでしょうか?
今回は WordPressのサイドバーにx’s(Twitter)のタイムラインを埋め込む方法を10STEP解説させて頂きました。画像メインでしたので分かりやすく解説できたかと思います。
最後までご覧いただきありがとうございました。
















ブログのサイドバーにX(旧Twitter)のタイムラインを埋め込みたいんだけど出来るの?できるなら自分のブログに埋め込みたいです!おしえてください!