こんにちはkonnです。
STORK19愛用2年目に突入したSTORK19の大ファンです( ◠‿◠ )♡
デザインが好きすぎて2個目のSTORK19を購入しました。
今回はSTORK19を利用するにあたって避けては通れないボタンにアフィリエイトリンクを設置する方法をご紹介させていただきます!
- STORK19でボタンにアフィリエイトリンクが設置できるようになる
- CSSを直接HTMLに入力する
STORK19のボタンにアフィリエイトリンクを紐付け出来ないを解決する
実際に、アフィリエイトリンクをボタンに紐付けが初めのころは出来なくてずっと放置してたんですが2年目に突入し改良を重ねていきたいと思い意を決してOPENCAGEへ直接問い合わせをしてみました!
今回は改善できた点をSTORK19愛用者の少しでもお役に立てればと思います( ˊ̱˂˃ˋ̱ )
簡単|ボタンにアフィリエイトリンクを紐付けする方法
一度押してみるとわからるんですが下記ボタン、左はこのブログのリンクを貼り付けしてます。
下記ボタンはブロックを追加から検索欄でボタンと入力して出てきたボタンです
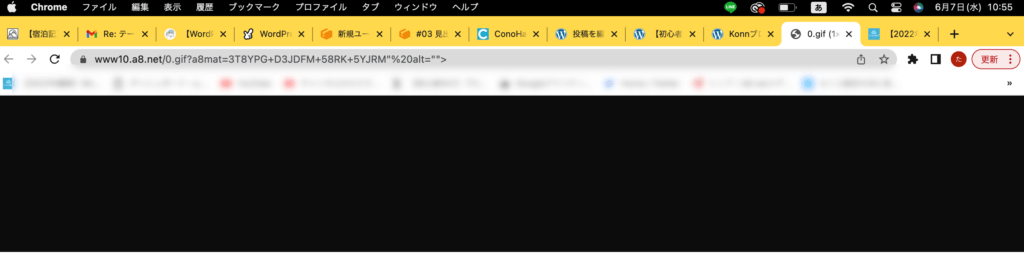
右はA8ネットからのアフィリエイトリンクを貼り付けました!右のボタンをクリックするとこんな画面になります↓


真っ暗でリンク先に飛ばないんだ。左のボタンを押すとkonnブログが表示されるよ
左のボタンを押すとkonnブログのトップに飛ぶよ↓

以上が適切にアフィリエイトリンクが貼れてない状況でした。次は貼り方をお伝えします。
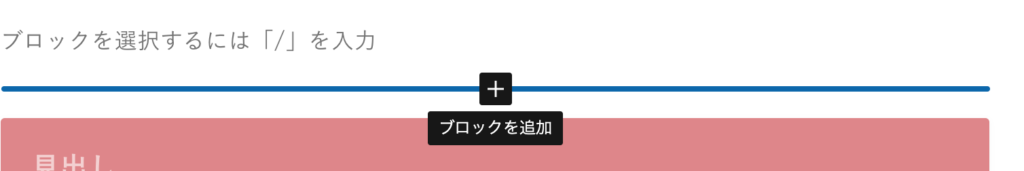
まずはブロックを追加をクリック↓

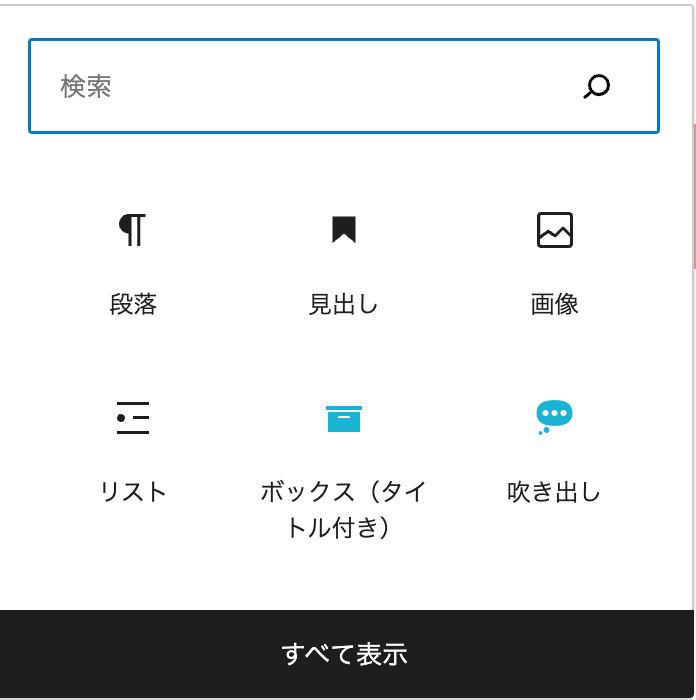
ブロックを追加で、ブロック一覧を出す↓

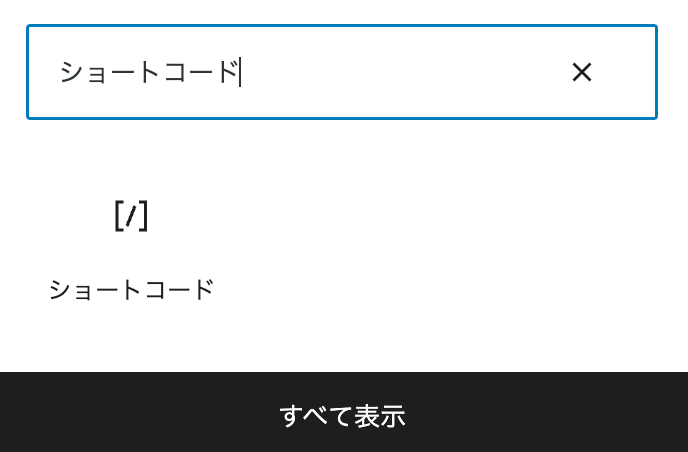
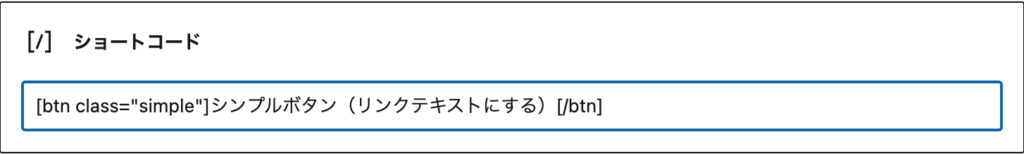
検索欄にショートコードと入力↓

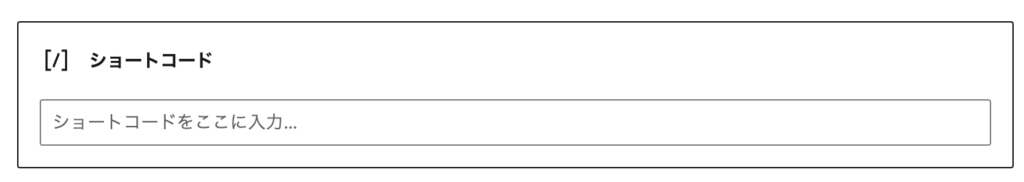
するとこんな長方形の枠が出現します↓

次にSTORK19の公式サイトに移動します!

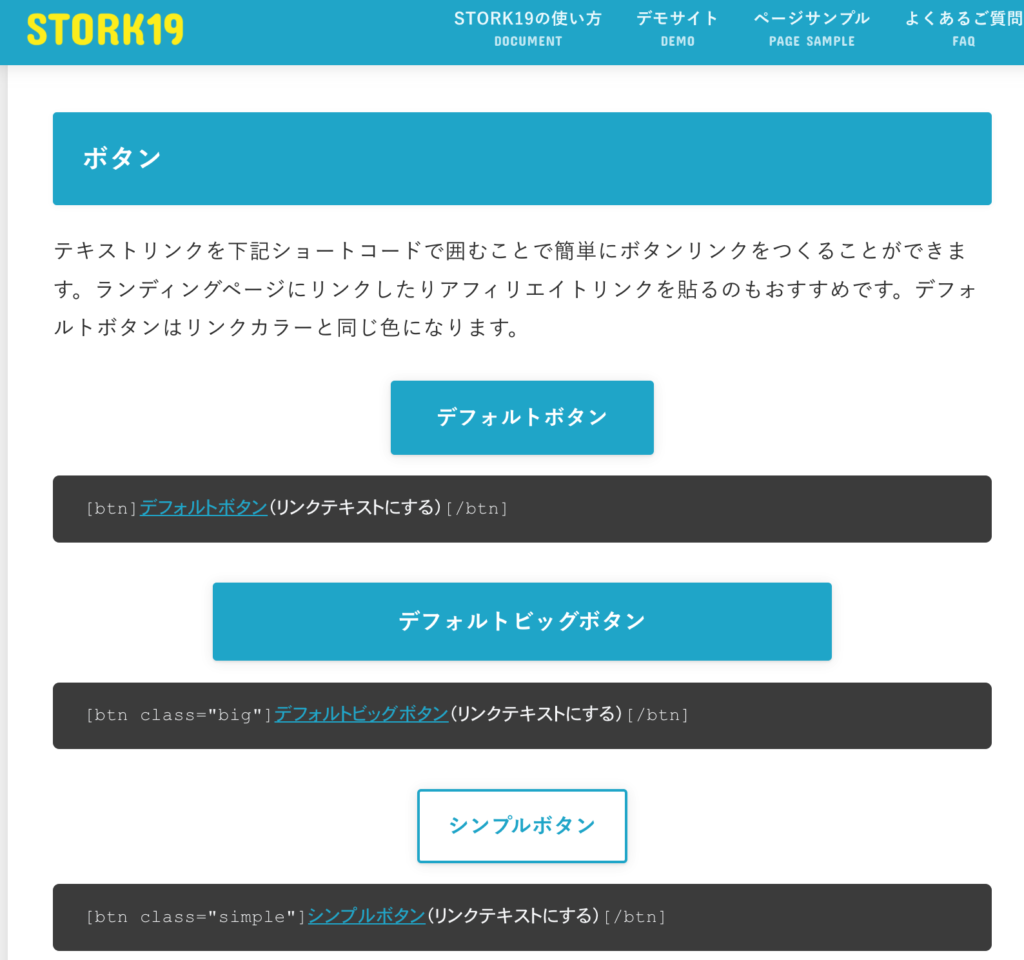
STORK19HPのテーマ専用「ショートコード」の表示サンプル一覧をクリック!
下にスクロールしてくとボタンの見出しがありますのでそこから好みのボタンをコピペします↓

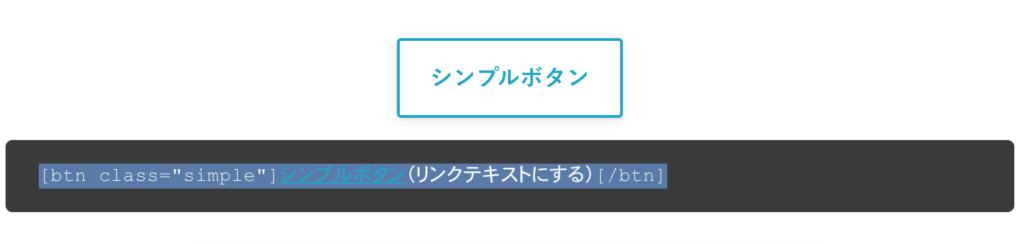
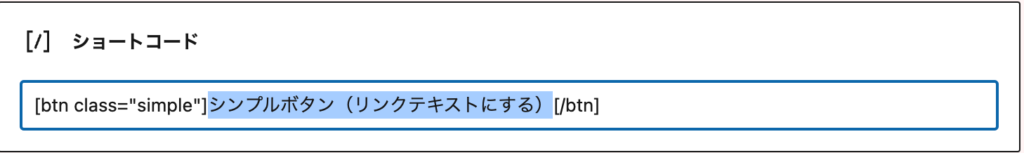
今回はシンプルボタンのコードをコピーします↓

先ほどの投稿画面で出しておいたショートコードにコピペ↓

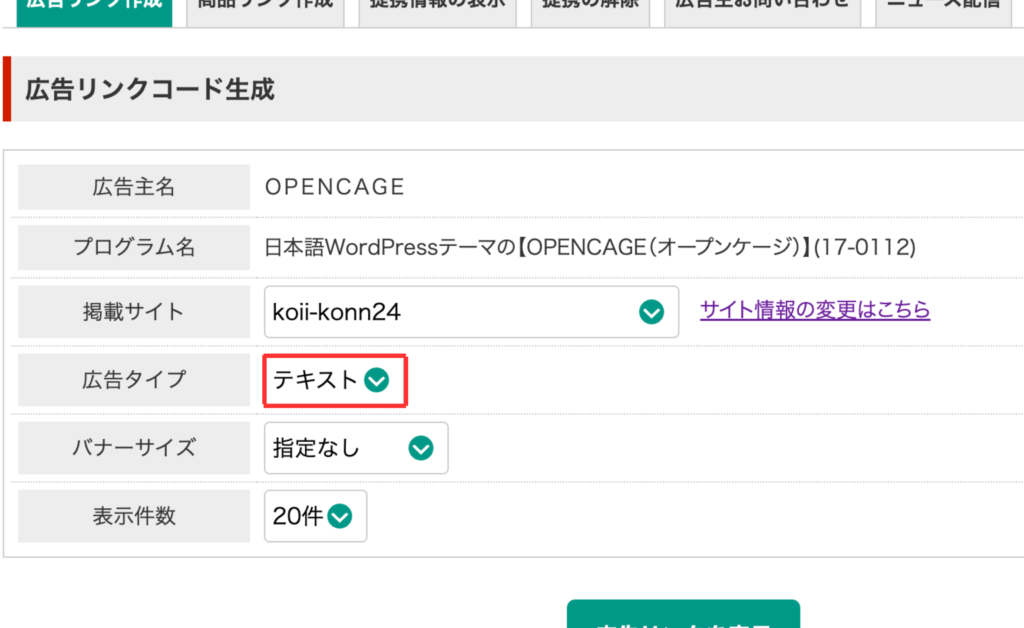
次は、A8ネットに移動します!広告タイプをテキストに変更して、広告リンクを表示ボタンをクリック(緑色)

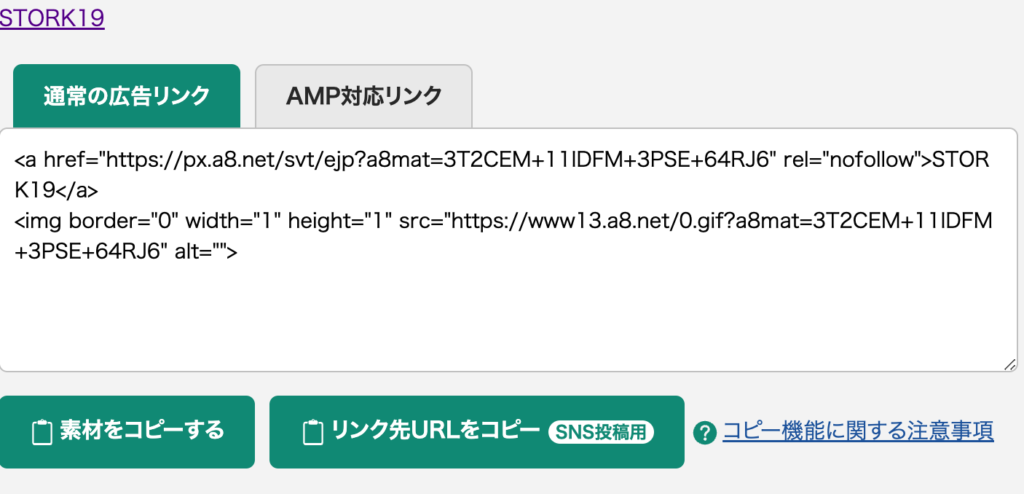
素材をコピーするのボタンを押す(緑色)↓

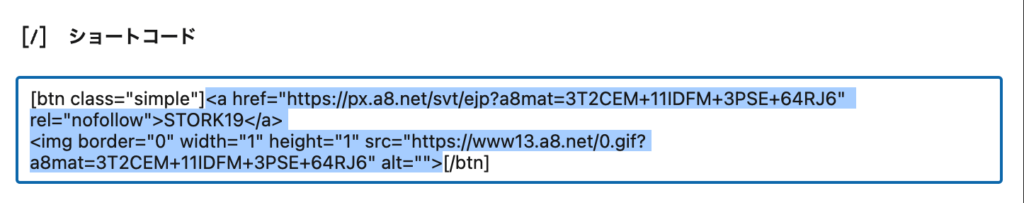
先ほどの、投稿画面(WordPress)に戻ってショートコードの青色の部分にコピペします↓

コピペするとこのようになります↓
これで完成であとは右上の更新ボタンを押すと完了です。

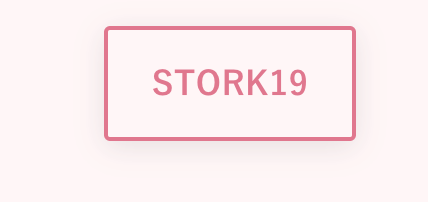
このようにボタンが表示されていれば
無事ボタンにアフィリエイト紐付け出来てます!

上手くコードが貼れてない場合は、広告サイトに行かずエラー表示かボタンでは無くテキストor黒画面になります。
最後にSTORK19に関するよくある質問
STORK19はコスパが良くて初心者には使いやすいデザインになってるのでオススメですが
躓きやすい所や、利用者が少ない部分があるので色々なブログのデザインを調べてみても良いかもしれません(๑>◡<๑)
ここまで記事を読んでみてSTORK19に興味がありましたら是非購入を検討してみてはいかがでしょうか。



















STORK19でアフィリエイトにチャレンジしたい。色々なブログを見てみたらボタンにアフィリエイトリンクを紐付けしてるみたい。でも普通のリンクは紐付けできるのにアフィリエイトリンクだけは紐付けができない!